Visual Studio Code is the editor of choice for a lot of React & React Native developers including me, deservingly so, it’s an amazing editor with a great ecosystem of extensions. Here are some of the extensions I personally use and recommend:
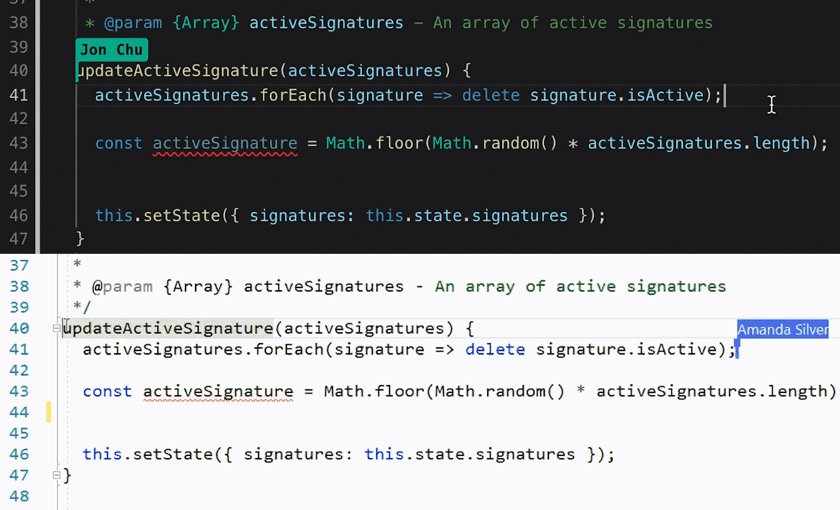
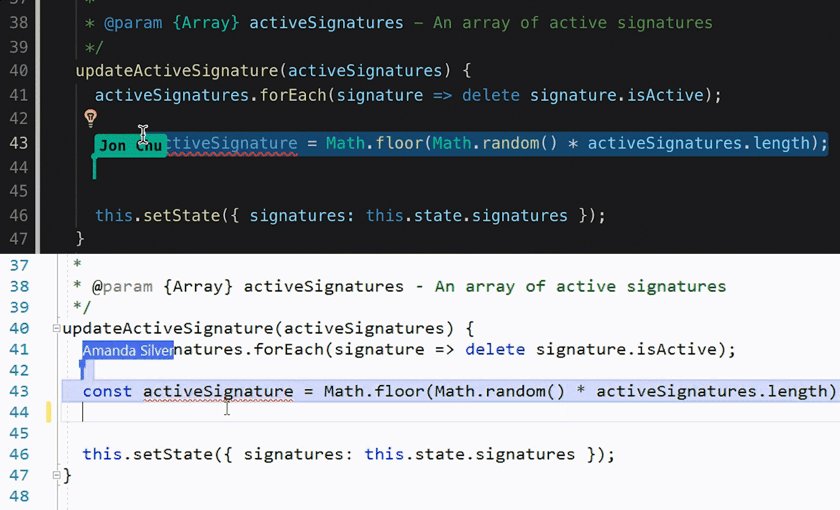
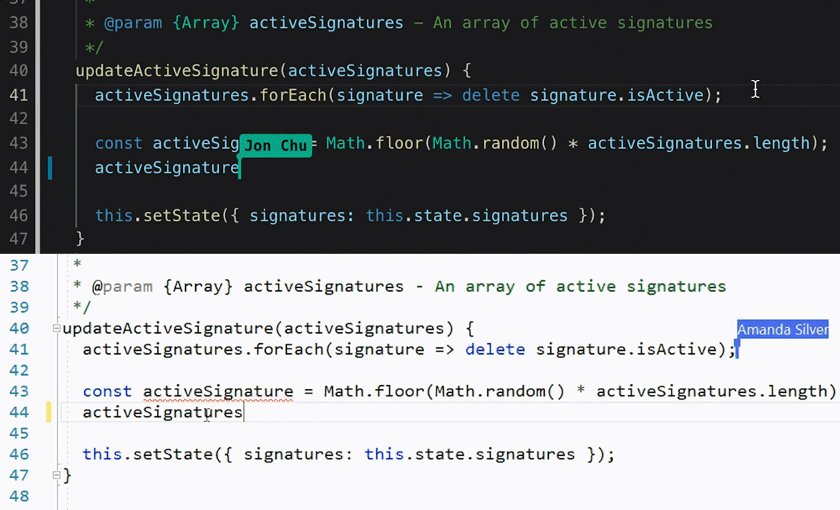
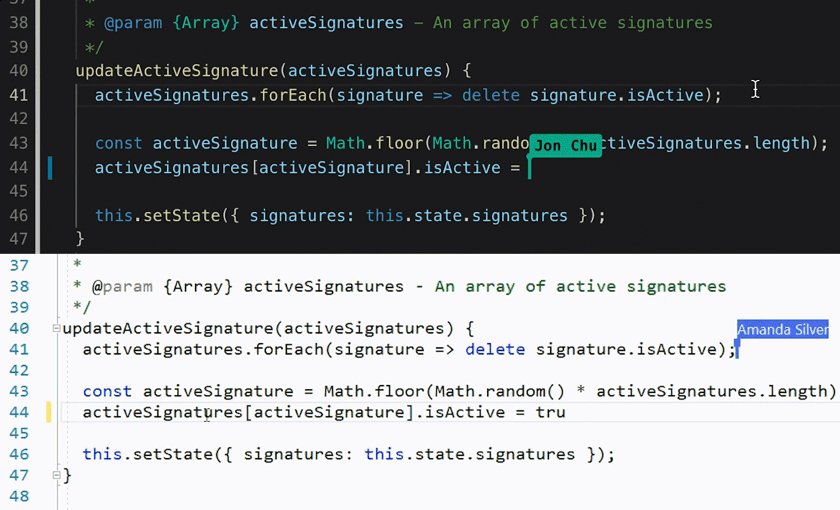
Live Share
The first one is live share, this is very useful when working remotely, it allows you and your teammates to collaborate and code at the same time, this is really useful for that pesky bugs that you can’t wrap your head around. as they say, two heads are better than one!

File Utils
File Utils is pretty simple, it provides a much better way to work with files, you can easily create, duplicate, move, rename, delete files and directories.

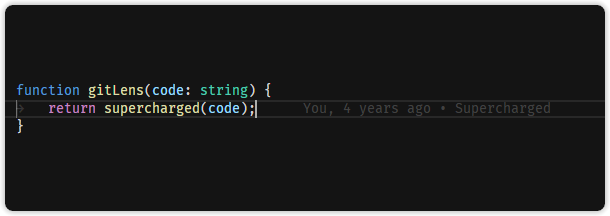
GitLens
Gitlens adds a lot of Git capabilities to visual studio code, including my favorite git blame, which tells you who edited a piece of code last time so you can ask them for more context if needed or blame them for any mess-ups 😉 it also allows you to seamlessly navigate and explore Git repositories, adds powerful comparison commands, and so much more.
If you just want the git blame functionality, check out the appropriately titled Git Blame.

Color Highlight
Color Highlight gives you a preview of any color written in your code, for example, if you write #FF0000, it will highlight that text in red color. It’s pretty nifty and works with React Native styles too in addition to CSS, SASS, etc.

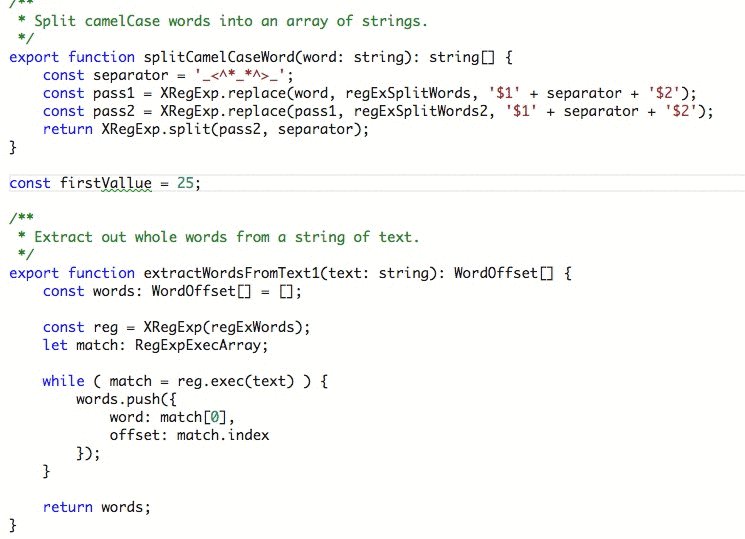
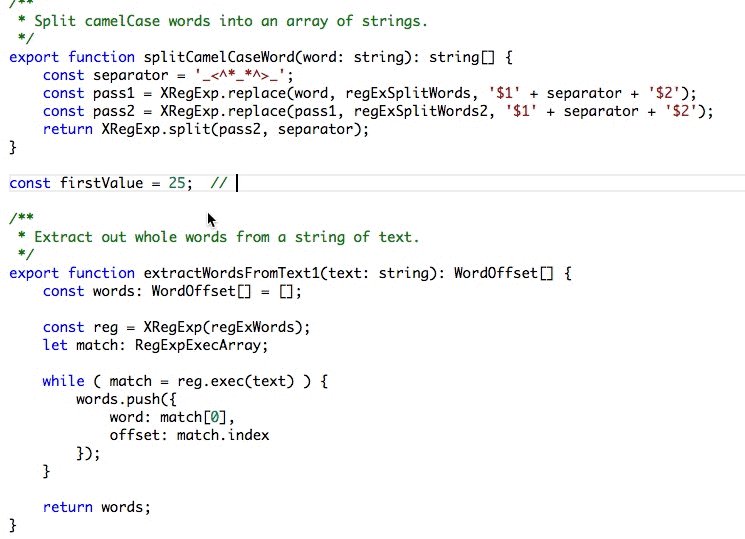
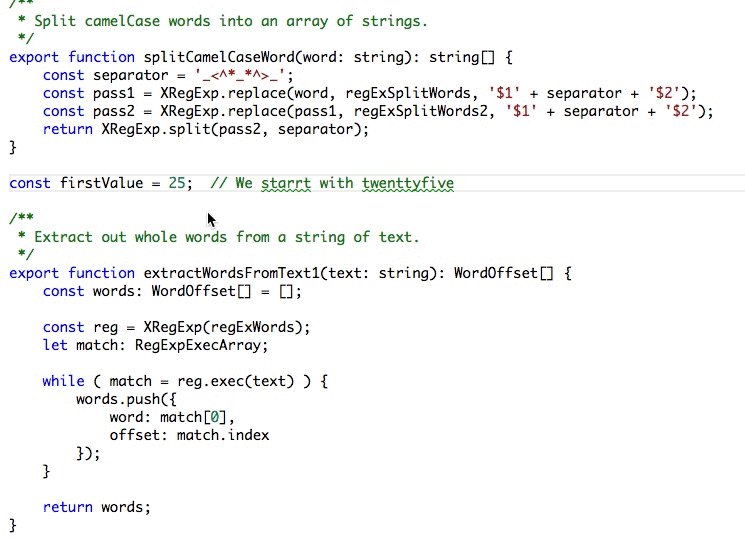
Code Spell Checker
This one does what it says, checks your code for spelling errors, it even supports camelCase. it adds a little more polish to your code and helps you avoid silly mistakes due to wrong variable names.

Markdown Preview Enhanced
Very useful to write readmes for GitHub and for writing documentation, shows a preview for your markdown on the right. way better than browser-based online tools

Bracket Pair Colorizer
This is pretty nifty as well, it basically makes it easy to differentiate between different blocks of code by changing the color of each pair of opening and closing brackets.





